友人や取引先、同僚とのイベントを企画することもありますよね?どうせなら「あの人なかなかやるなぁ!」と参加者に言われてみたいもの。私も私的なイベントを計画する必要があってCANVAを使ってイベントチラシを作成しました。驚くほど簡単だったので共有いたします.
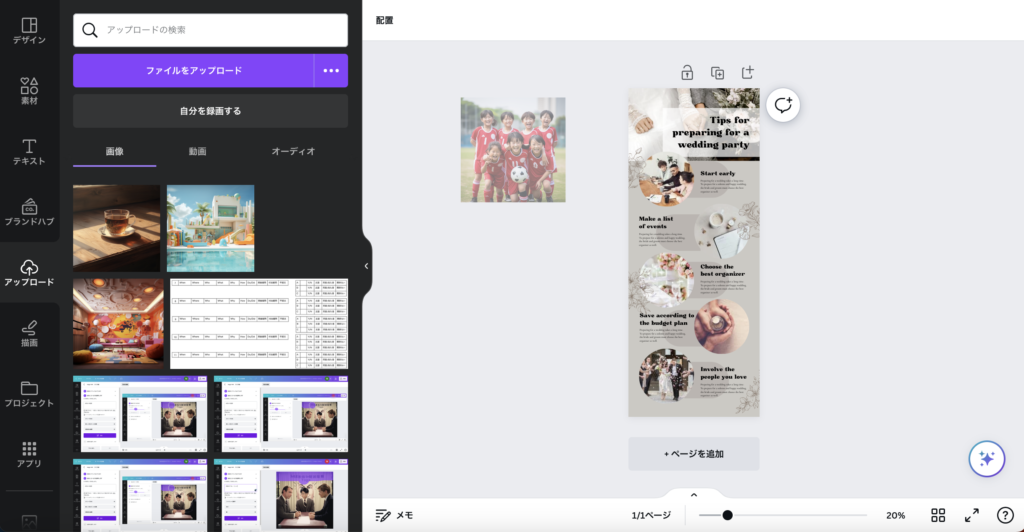
まずは完成例です、こちらの作り方を紹介します。本当に簡単です。

まずは、CANVAって何?
Canvaは、オンラインのグラフィックデザインツールです。プロの様なデザインを作成し、共有、印刷、ダウンロードできます。テンプレートを活用してポスターやチラシを作成、テキスト、画像、図形を編集して独自のデザインを作成できます。背景や色調の調整、共同作業、共有も可能で、デザインを印刷物や画像ファイルとして出力できます。
デザインに詳しくないユーザーにとって使いやすく、多様なニーズに対応する便利なツールです。下記リンクから使用できます。
CANVA公式ページ
ユーザー登録する必要はありますが「CANVA 登録方法」など検索するとメールアドレスを登録してユーザーアカウントを作成するか、Googleアカウントでログインする方法などが山ほど出てきます。
本記事では登録方法は他のサイトにお任せして、サクッとチラシを作る方法にフォーカスしたいと思います。
手順1.テンプレートを選択
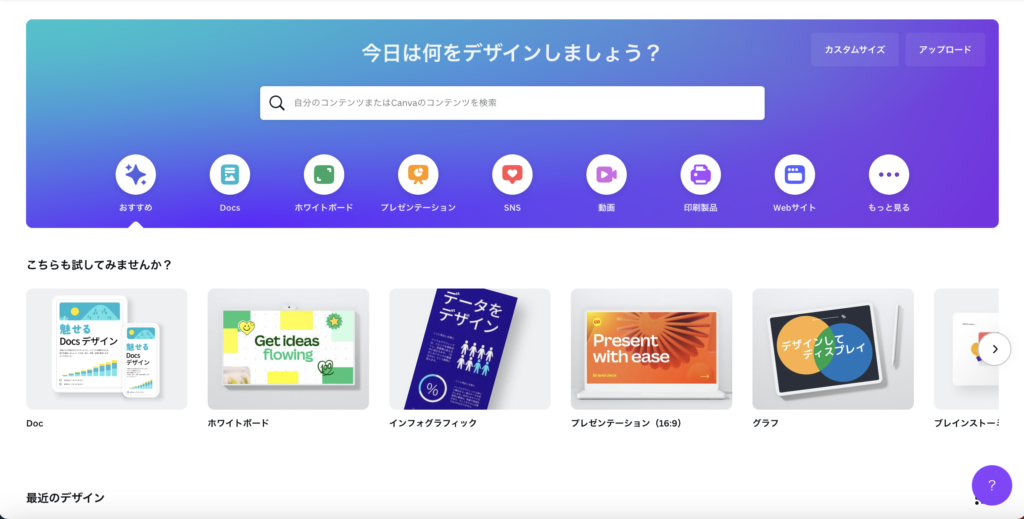
下記のHOME画面からテンプレートを選択します、今回は画面中央「インフォグラフィック」をクリックしました。
インフォグラフィックは、information+graphicsという意味の造語で情報をビジュアルに表現する手法です。グラフや図、アイコンなどを使い、複雑なデータやコンセプトをわかりやすく伝えることができます。今回はそれに適したテンプレートの「インフォグラフィック」を使用しました。

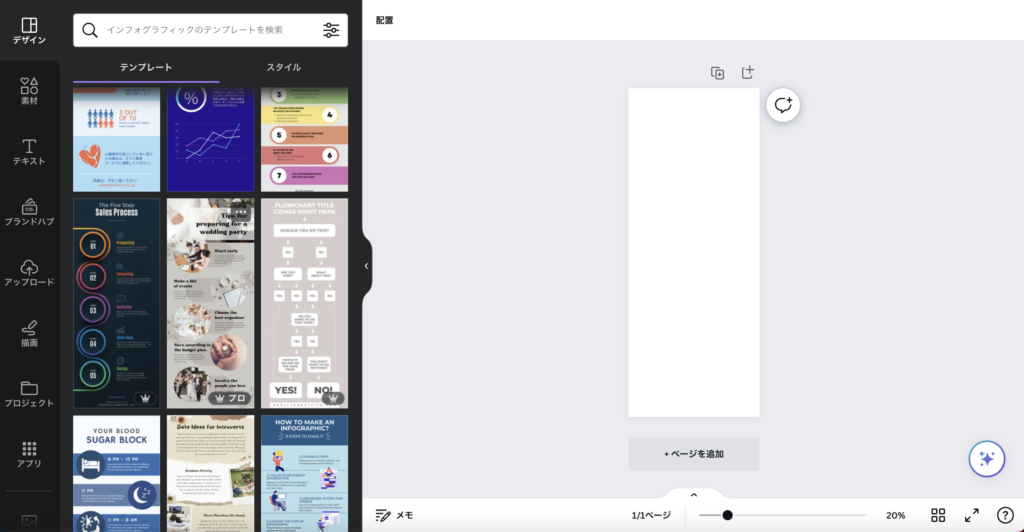
左側の黒背景部分にあらかじめデザインされたテンプレートがありますので、気に入ったものをクリックします。

右側の白紙だった部分にクリックしたデザインが入りましたね。

手順2.好きな画像を入れる
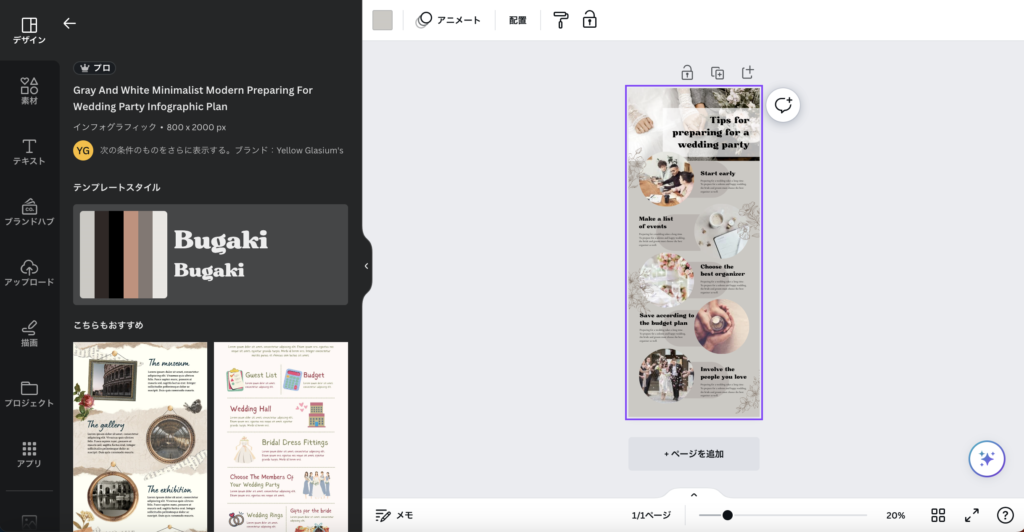
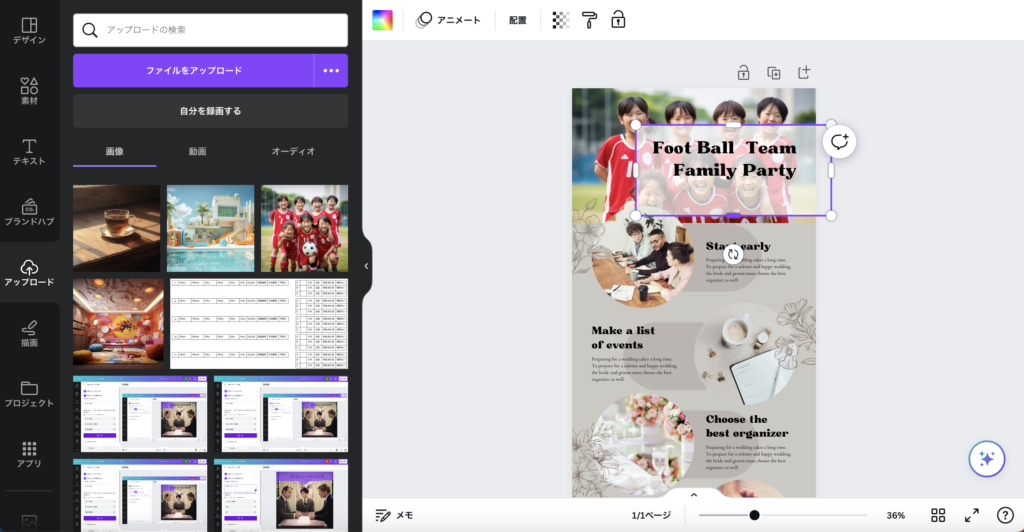
画面の右側レイアウト内で一番上の背景画像をクリックして選択します。そうすると紫色の線で囲まれます。これがどこを選択しているかの印になります。画像を選択すると左側の黒背景部分にアップロードのメニューに切り替わります。
左側の黒背景の中に紫色の四角に白字で「ファイルをアップロード」とありますのでここをクリック。
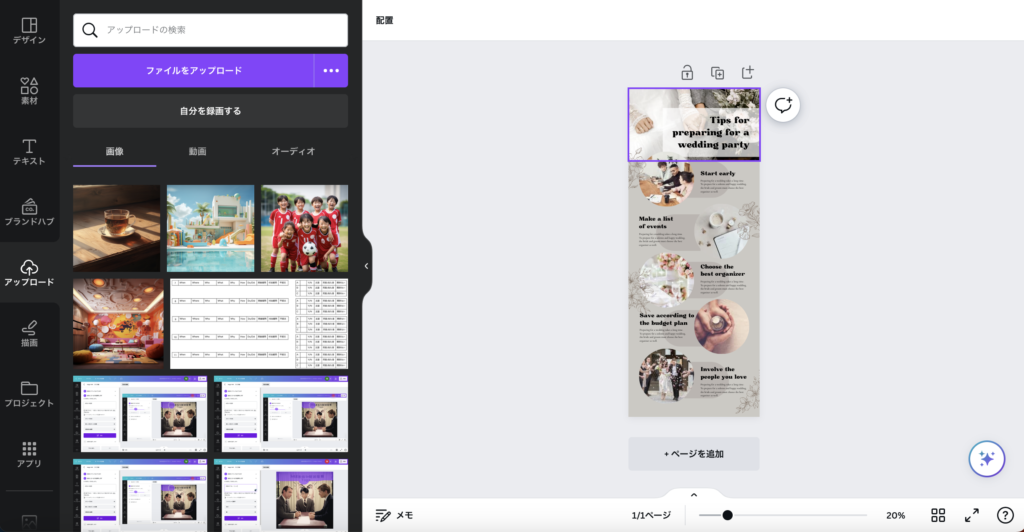
そうするとどの画像を使用するのか聞いてきます。好きな画像を選んでアップロードしましょう。アップロードした画像から使うことができます。

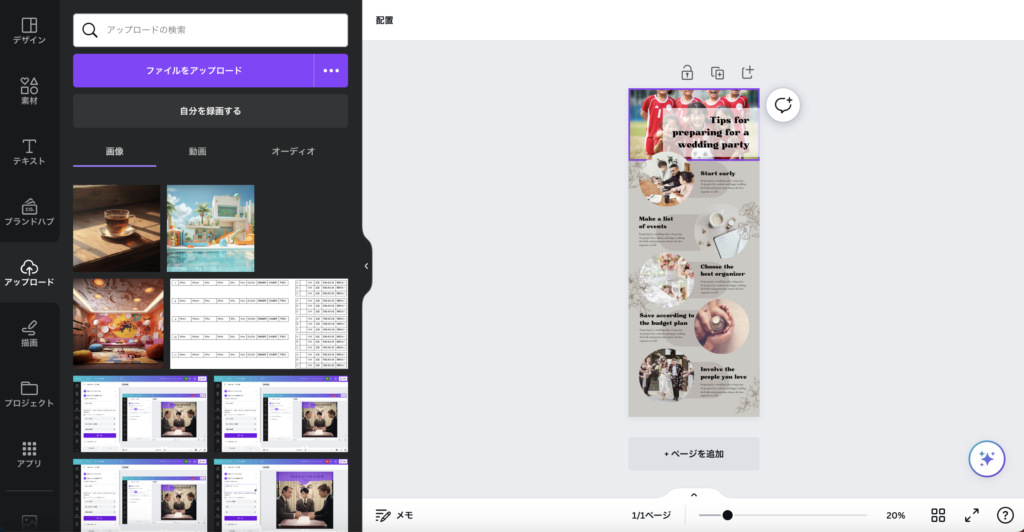
アップロードした画像は画面左側の黒背景部分に表示されますので、その画像をドラッグアンドドロップで既存の画像に重ねることで入れ替えをすることができます。下は黒背景部分にあったサッカーチームの写真を右側のレイアウトにドラッグ中の画像です。

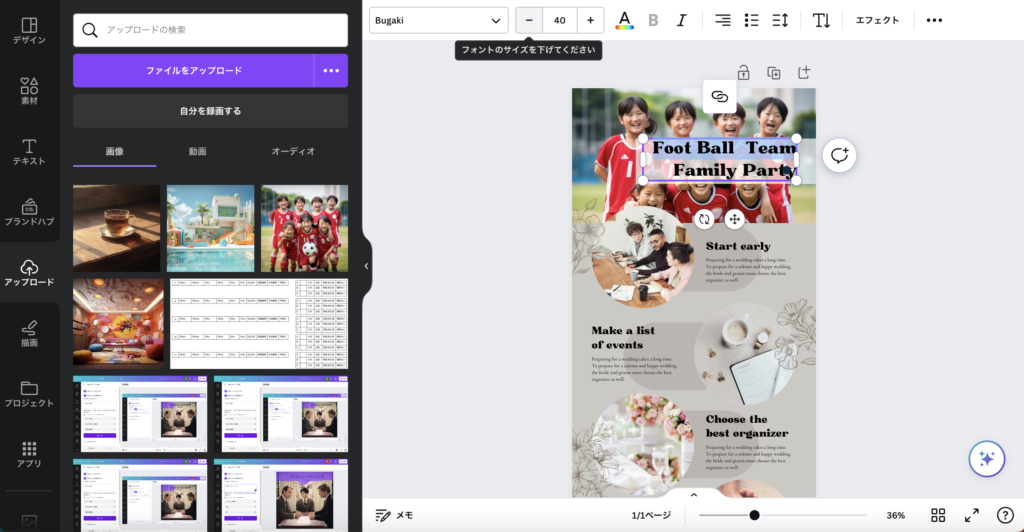
下の画像の様に見切れていますが、ドロップした画像に置き換わってますね。

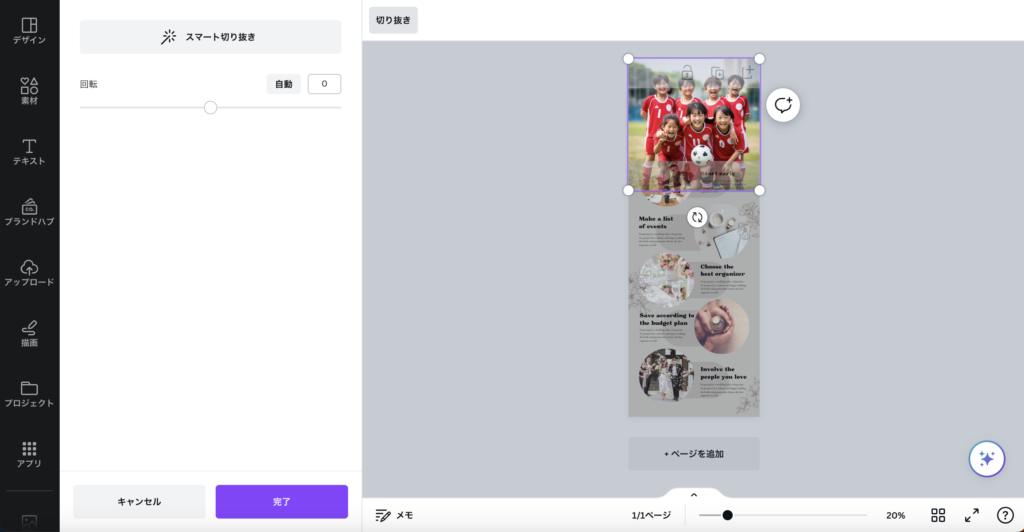
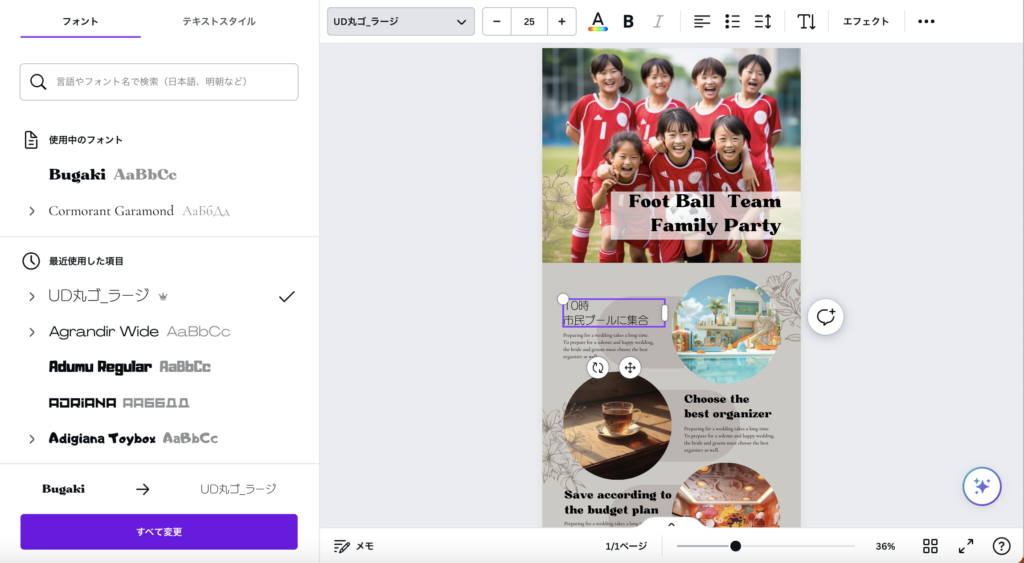
見切れている画像をダブルクリックすると見切れている部分が表示されます。この状態で画像(ここではサッカーチームの写真)をドラッグすると見切れる部分を調整できます。

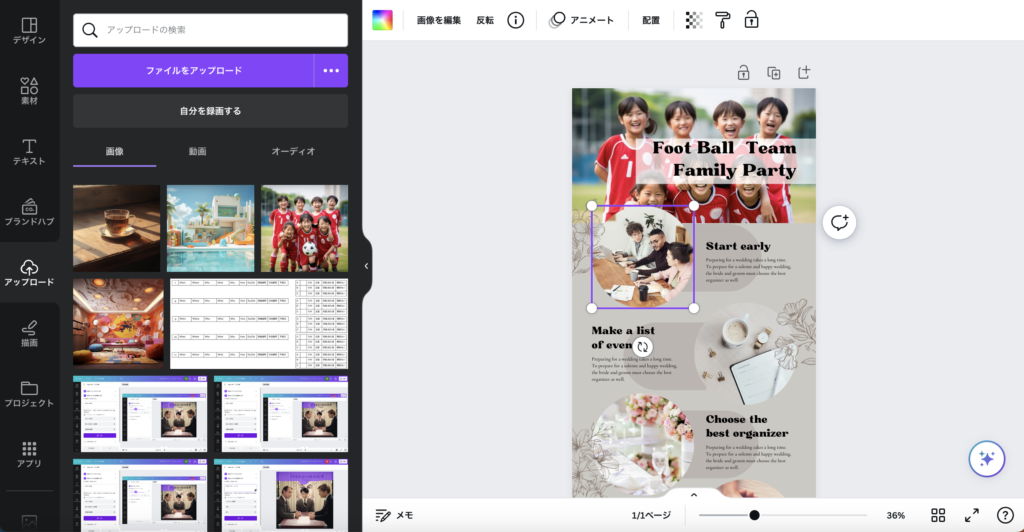
下の画像はみんなの顔が見える様に一番上の画像を調整した状態です。しかし、「Foot Ball Family」の文字や背景の半透明の白い背景が顔に重なっていますので修正します。

背景の半透明の白い四角の背景をクリックすると枠に丸や辺に太い線が表示されます。こちらをドラッグすることで四角の大きさや幅、高さを変えることができます。いじってみましょう。

文字も変更したい場合は文字をダブルクリックすると水色の選択表示がされ打ち直すことができます。

このままだと、子供達の顔が見えないので下の画像で選択している、予めテンプレートに配置されていた丸い画像を削除します。クリックしてお使いのPCのキーボード「Delete」を押せば消えます。(スマホではゴミ箱マークが表示されましたので、タップすれば削除できます。)

下記は元のレイアウトに合った素材を削除した状態です。

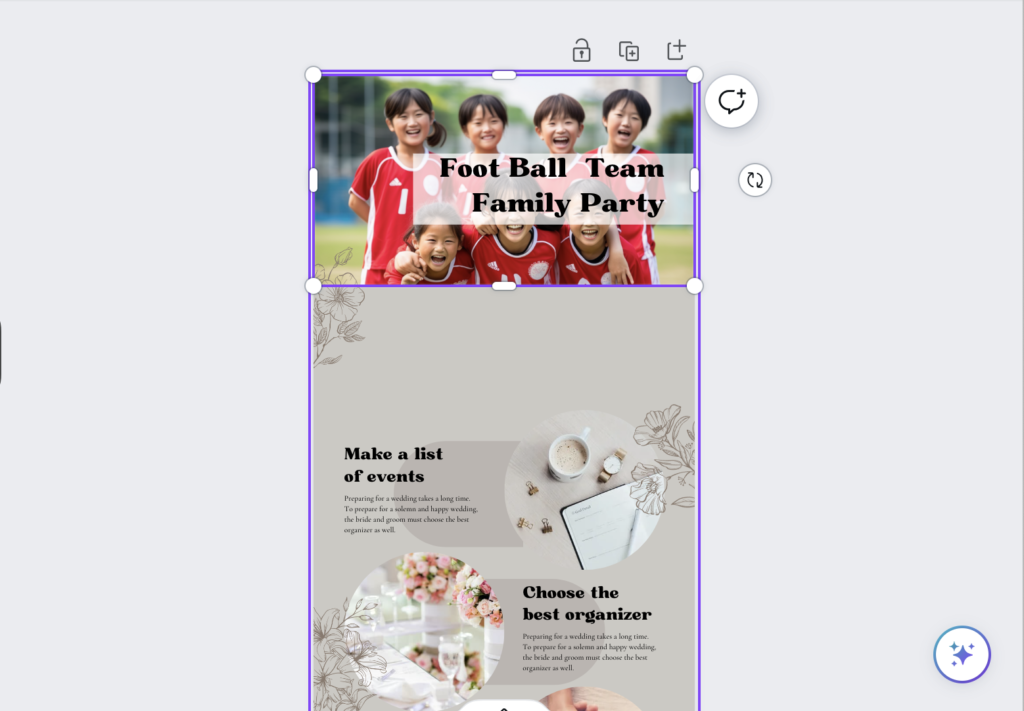
削除した分広くなりましたので、子供達の画像をクリックして下の画像の様に紫の枠線を表示させます。枠線の上辺、下辺に白いバーが出ていますのでドラッグして画像を広げましょう。

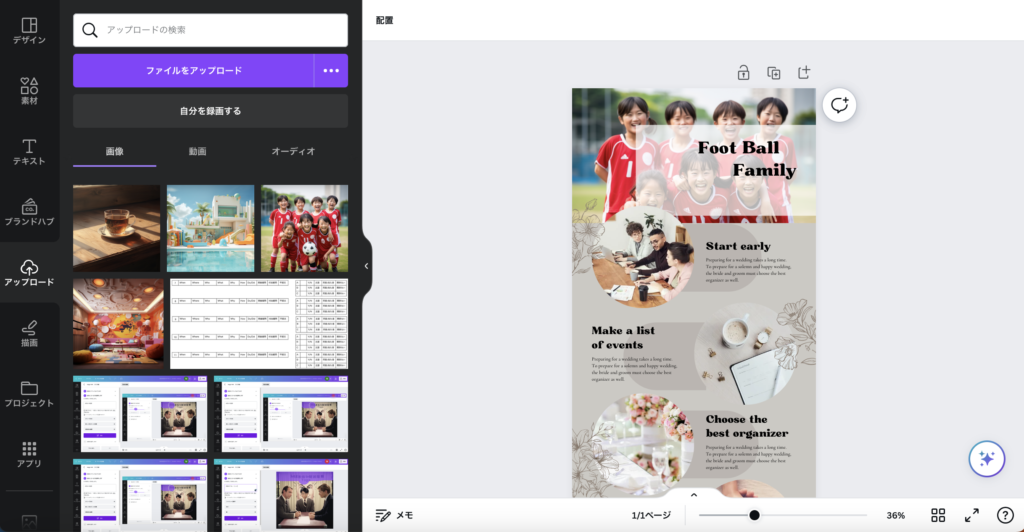
下の画像は子供達の画像を広げ、文字と半透明の四角を移動して子供達の顔が見える様にしました。

手順3.図形や文字の挿入
テンプレートに用意されていない、図形や文字を新たに挿入したい場合を紹介して終わりにします。
下記の画面で左側にある黒い背景部分で一番左側にあるタブで素材を選択します。王冠マークがあるものは有料ですが
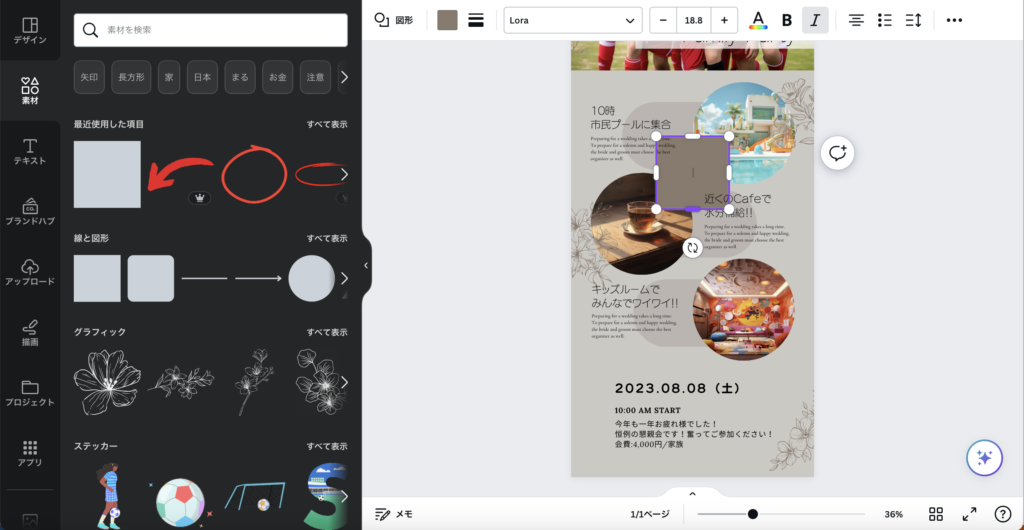
ベーシックな四角で無料の素材(王冠マークがないもの)をクリックします。すると画面右側のレイアウトに正方形が現れました。

下記はあらわれた正方形を表示させたい位置に移動させた画面です。四角の大きさや比率は選択した際に表示される紫の枠上のバーや四角の丸を動かすことで変更できます。上述の画像の大きさ変更と同じですね。
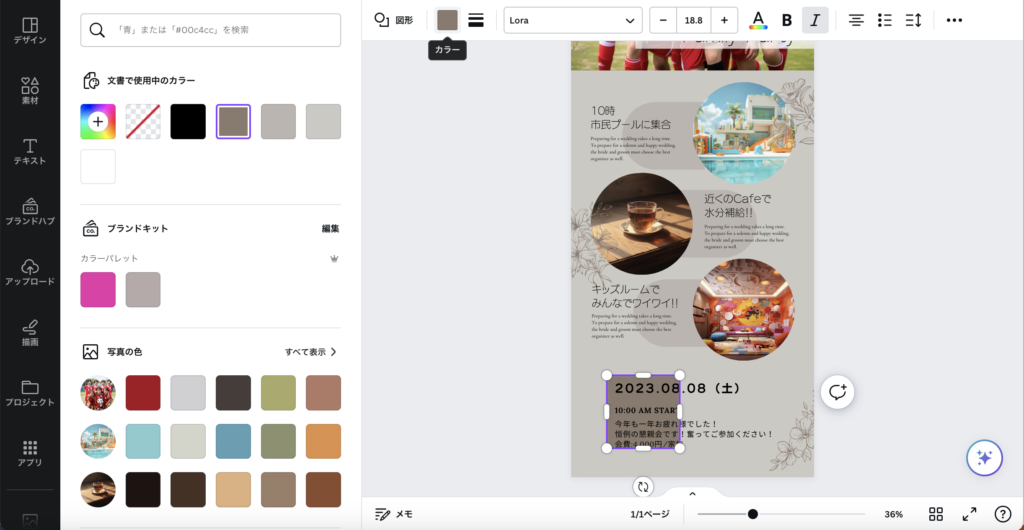
ここでは色の変更についてお知らせします。表示した四角を選択すると画面左側が白背景になり、選択画像の色変更ができる様になります。この中で一番上の「文書で使用中のカラー」から色をクリックして反映すると現在のチラシの中で使われている色から選択されるのでデザインに違和感のない色が選べます。この辺りもプロ並みの結果が得られる要因だと思います。自分で色を選ぶと失敗することもありますからね。

下記の画面右下の表示させた図形の大きさを調整したところ、花のイラストの上に乗っかってしまいました。
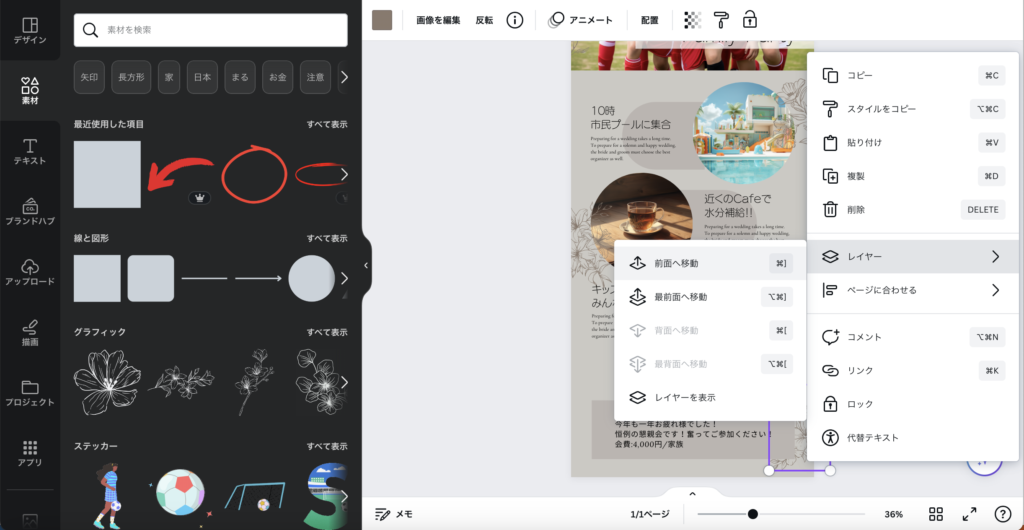
花のイラストを欠けさせることなく前面に表示させたいので花をクリックで選択すると下記のメニューが表示されます。「レイヤー」→「前面へ移動」を選択することで次の完成図の様に花のイラストが欠けることなく表示されました。逆に背面に持っていく場合は「背面へ移動」を選びましょう。

完成!

こんな機能が簡単に使えるとは、本当にすごいですね!こういった時短機能を使うことも変わりゆく世の中で順応性を高める方法の一つだと思います。
- 無料で使える
- テンプレートや色選択の候補でプロ並みのデザインが完成
- 操作が簡単
今やらないと、今の自分が続きます!今やりましょう!
他にも機能はたくさんあります。断片的でなく体系的に学びたい場合は一冊CANVAの解説書を購入して読まれることをお勧めします。本で全体像を掴んだ後に深掘りしたい部分をネットで調べるのが手取り早いと思います。早く活用しましょう!






